
本文主要紀錄些曾遇到過的一些網頁在 App WebView 裡的兼容問題,以及解決方式。

本文主要紀錄些曾遇到過的一些網頁在 App WebView 裡的兼容問題,以及解決方式。

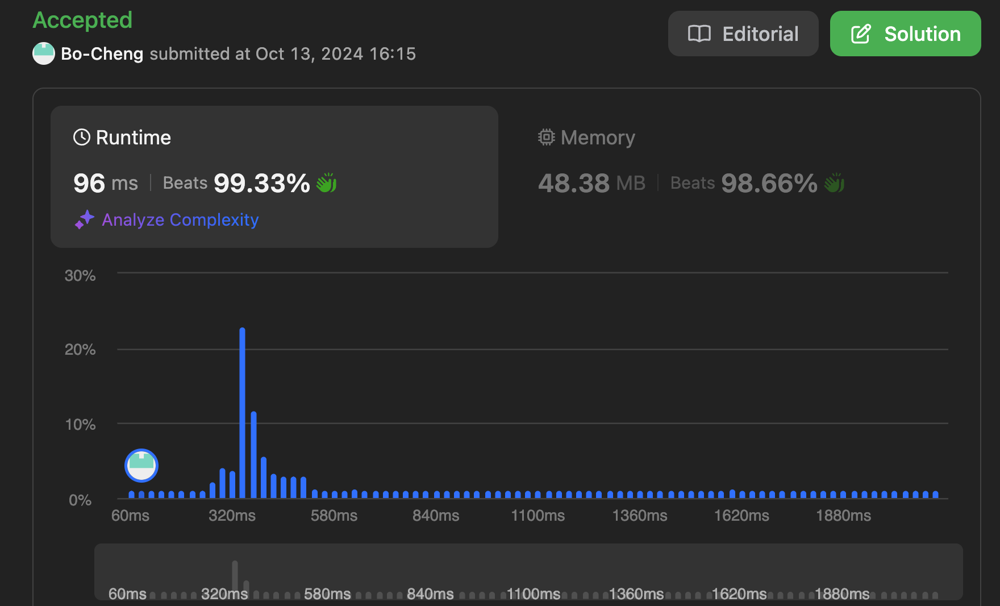
在解這題的過程中,發現了一些 test case 能提早判斷 return 掉,跑測試後能把時間壓在 100ms 以內,其他人分享的解法大都落在 300ms 上下,所以分享一下這個能穩定 beat 99% 其他人的優化方式。

RTL(Right-to-Left)排版是一種文字和內容從右至左排列的排版方式,通常應用於使用從右到左書寫的語言,如阿拉伯語、希伯來語、波斯語和烏爾都語等。此篇文章主要是紀錄與分享筆者工作時實作此需求時的眉角。 也因為有了 RTL 開發經驗,現在撰寫 CSS 或 HTML 時都會留意一下 LTR 與 RTL 的呈現。
這題可以用 JS 本身提供的 Array.sort() 解掉,也可以用 Max Binary Heap,但這兩種方式的時間複雜度都比不上今天要講解的主角 Quick Select。

透過這些映射型別技巧來建立工具型別。
首先來個最基本的範例:
type Person = {
name: string;
gender: string;
age: number;
married: boolean;
}

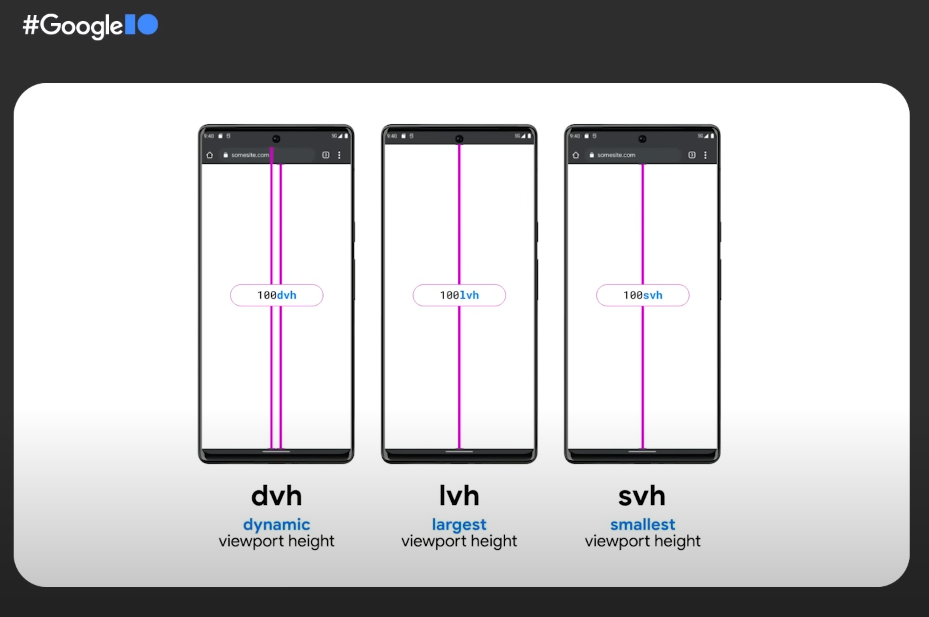
上圖為 Google I/O 2022 所演示的新長度單位,但目前在各大瀏覽器支援度不佳。
手機網頁與電腦網頁的 Viewport 在計算上有差異,會發生畫面預期不一致的情形,此篇文章將簡單講解問題與解決方案。

最近心血來潮把手上的 Macbook pro 2016 重灌看看,因為從剛開始學程式以來這台電腦已經被我安裝了各種各樣奇怪的東西,速度也比以前慢了許多。在買新電腦前想說重設一次看速度有沒有改善,順便也能記錄一下從零開始的配置省下以後要配置新的工作電腦時查東查西的時間。(雖然 Macbook 之間可以透過轉移工具將舊電腦上資料與配置全部移過去,但)

CSS 也寫了一段時日,想整理下現今常見的一些 CSS 設計模式,包括 BEM、OOCSS、ITCSS 到 SMACSS 等規範。同時也想分享下對於近幾年興起的 Tailwind CSS 中 Atomic CSS 概念的看法,了解下各種設計模式的差異和優缺點。

這邊介紹 5 種 TypeScript 的進階技巧,有些也結合了 React 實務上會用到情境。

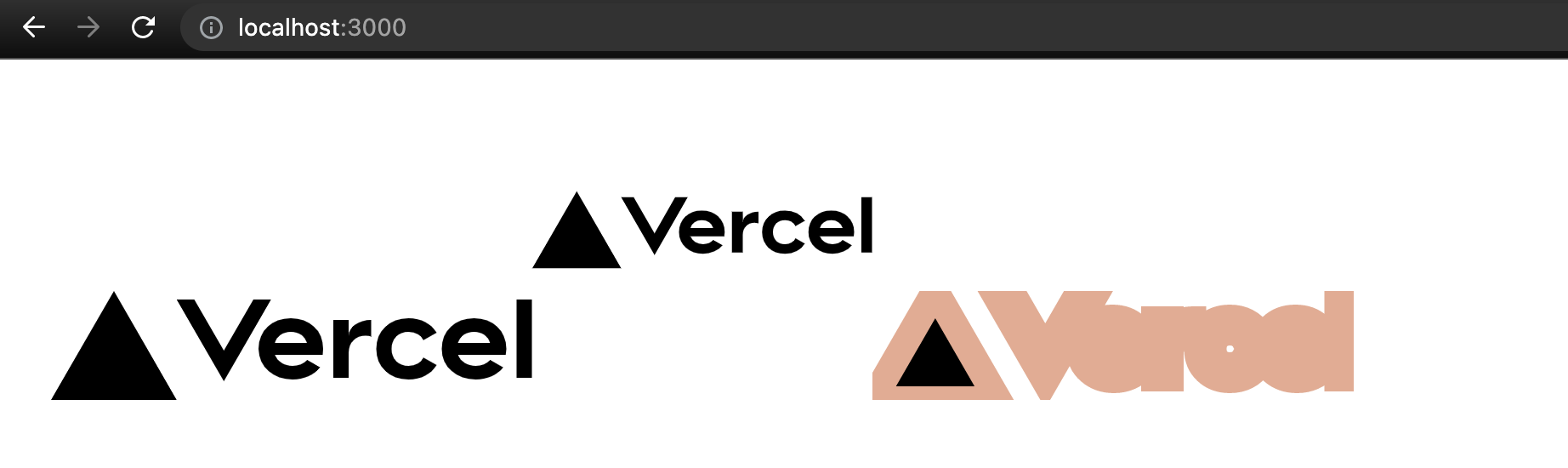
最近因應 SEO 需求在將 React 專案改成 Next 架構時在圖片相關資源踩了許多雷,許多在 React 熟悉的寫法一到 Next 可能就直接報 Error。
因此以下用 SVG 與 PNG 圖檔為例來瞭解一下在這兩個框架中使用上的差異。